Before explaining what architectural design is, let’s start by introducing the general steps that go into developing a website. Basically, it includes five stages: design, layout and programming, content filling, testing and launch. As a rule, no stage exists in isolation from the others and often occurs simultaneously or iteratively, but for the purposes of the article we will not go into details.
So, designing is the first main stage of website development. Starting a project with a design is good practice. On the contrary, if you immediately grab the bull by the horns and start programming and design, then without a well-thought-out foundation you will not be able to solve the pains of your target audience and business problems. When designing, ask yourself questions: Why do you need a website? Who do you want to attract? What do you want to end up with? If you know where you are going, you will get the result you are looking for. Starting a project from design, you guarantee that you will not have to redo something much later. So, you save money, nerves and time.
Website architecture design
Website architecture development is the analysis of business requirements and the design of sections, pages and their functionality based on them, as well as the development of all technical requirements for the site. If the CS-Cart platform is chosen, we analyze the functionality out of the box and develop the necessary modifications that meet the project’s objectives.
What does a well-thought-out architecture give?
The site architecture is designed to organize and navigate information to help visitors find the product they need more quickly.
A well-thought-out competent site architecture ensures that:
- Users spend less time searching. The development of the site architecture should consider the most important information in terms of promoting goods / services. It is necessary to direct visitors to the most important sections of the site in accordance with the brand positioning. The correct distribution of priorities between sections and pages of the site increases the success of your project.
- Website architecture improves SEO helping you sell. Content is sorted by topic, from broader to narrower. Visitors and search engines find the product they are looking for faster, which increases traffic to the site, and, indirectly, conversion.
eCommerce site architecture specifics
Once the sitemap is complete, the structure is enhanced with elements such as breadcrumbs, URL structure, and navigation. Navigation refers to the site menu. It should have a logical structure so that users can always find the section they are looking for. If the site has a complex nested structure of subsections and a category, then breadcrumbs help the user navigate which page he is currently on.

For e-commerce sites, architecture errors can lead to a range of problems over time:
- Dead ends, 404 error.
- Mislabeled or empty categories.
- Duplicate Content
Fragmented website architecture can cause the above problems, as well as lower search engine visibility, especially if your website contains many pages.
When is architecture design necessary?
- You have an idea for an online store or marketplace, but no experience in e-commerce.
- You have done your market research and now you need to develop a site structure based on it.
- You have a ready-made technical task, but it is not detailed enough to start development.
- You are not familiar with the capabilities of the CS-Cart platform for stores and marketplaces.
What is included in architectural design?
At Simtech Development, we provide the service “Website Architecture Design”. We have +16 years of experience with the CS-Cart platform, so we can quickly and efficiently adapt your requirements and tasks to this engine. When designing eCommerce architecture, we draw up and deliver to you:
- Text description of the functionality and requirements for the project. It includes an accurate description of all sections of the online store.
- The project implementation map consists of the highlights of the user journey.
- Scheme of interaction of site subsystems (create a default CS-Cart/MVE scheme and adapt it for clients)
- Project implementation map (road map) broken down into stages
- Estimate of labor costs
- Page interface prototypes (clickable/non-clickable prototype)
Below are examples of some of the schemes that the customer receives during the design process:

The design also includes a description of the functional task: privileges are described by functional roles or Customer Journey Map (CJM) for all user groups.
Examples of Functional Roles
- Customer / VIP
- Administrator
- Sales person
- Cashier
- Call center operator
- Warehouse operator
- Courier
- Pickup point operator
- Category manager
- Content manager
- Marketer
- Advertiser
- Site administrator
- B2B client
- Dealer
- Accountant / Financier
- Business analyst
An example of privileges (functions) of the “client” role. The client can:
- Register via mobile phone, email or social media account
- configure directory browsing filters
- order a call back
- leave a review or rate a product
- share social profile
- communicate with sellers on the site
- vote for your favorite product
- add item to cart and wishlist
- subscribe to email
- invite a friend as part of the affiliate program
- earn bonuses and share them with other customers
The service is provided in several iterations and can take from two weeks to two months, depending on the speed and completeness of answers to customer questions.
At the first stage, we analyze and ask clarifying questions.
To speed up the work, we draw up a basic structure by functionality and then only make changes based on the specifics of each project.
You receive a brief technical description for approval.
Further, after receiving the answers, we draw up the final document and send it to you for review.
What is not included in the service
At Simtech Development, we can develop a CS-Cart/Multi-Vendor project structure based on the given functionality. Our specialists collect the requirements themselves and adapt them to the chosen platform. However, we do not touch upon the marketing component in terms of promoting or filling the online store, which is the responsibility of the store owner.
Advantages of architecture design
- Budget saver. Starting a project without a clear technical task, you run the risk of not getting the result that you expected, which means that you will have to redo the already finished functionality. Having a technical task, the team will complete the project in the form that you need, and at the same time will not ask a thousand questions about the operation of individual buttons, etc.
- Accelerated project launch. Due to the transparency and understandability of document developers, the team will be able to effectively plan the development process, which will save you time.
- Quality product. Due to the analysis and systematization of technical requirements by experts, you get a quality product that any developer can support by referring to a single basic document.
- Accurate estimate of labor costs for the project. As well as recommendations from experts on the specifics of the development of specific functionalities and the order of tasks.
Outputs
- Specification for the creation of an online store / marketplace
- description of the functionality with a breakdown of default / developed / integrated features
- Approximate project implementation map (road map)
- stages and deadlines
- Commercial offer
- Description of solutions with cost and total project time
How to speed up the design process
You can provide:
- Page mockups including:
- home page
- My profile
- catalog page
- Detailed product page
- Checkout
- Minimum Viable Product (MVP)
- Project roadmap
Our cases
We have already designed many sites based on CS-Cart. Below we briefly outline some of them.
christianlanger.com
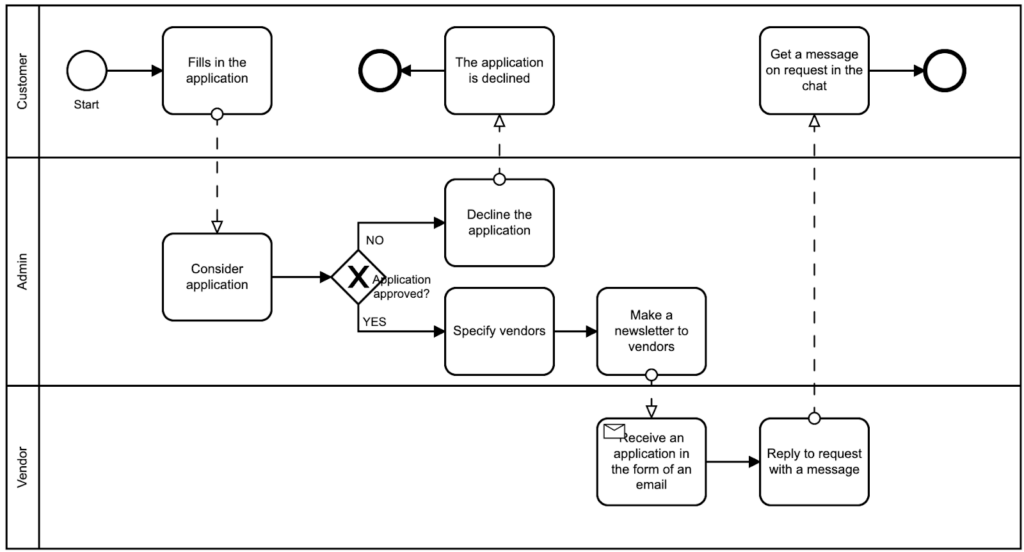
What the project is about: The project provides integration with the TalkJS messenger, where the administrator and the client can send messages to each other.
What was done: an integration document was prepared that provides for a technical stack, a description of user roles, descriptions of functionality, a description of the necessary modifications of the platform and an estimate of development costs
modulit.eu
What the project is about: B2B marketplace focused on the EU. Vendors are companies that specialize in the sale of sophisticated specialized audio and video equipment and its components.
What has been done: ways of monetization are defined, the main roles and functions on the site are described, the functionality and interaction of systems are worked out, schemes for describing the user’s path on the site are presented, business processes are described.
