Headless development refers to the development of applications without a user interface (UI). This approach is becoming increasingly popular, especially with the rise of microservices and APIs. Here, we’ll guide you through popular headless platforms, their benefits and features, and examples of headless development.
Difference between Headless CMS, Traditional CMS, and Decoupled CMS
Before we explain what headless development is, let’s first understand the headless CMS architecture. By its definition, the term “headless” comes from the fact that the application has no “head” or user interface. A headless platform separates the frontend presentation layer from the backend functionality. For eCommerce sites, that means that the eCommerce capabilities such as the inventory management, checkout process, payment processing, order management, etc. are decoupled from the presentation layer. Therefore, the merchants can create their own custom storefronts, mobile apps, voice assistants, and other digital experiences without being limited by the constraints of a traditional eCommerce platform.

Why choose headless CMSs? We don’t say you MUST always opt for headless development. But knowing the difference between traditional and headless approaches will help to make informative decisions on what your app base on, depending on your needs and resources.
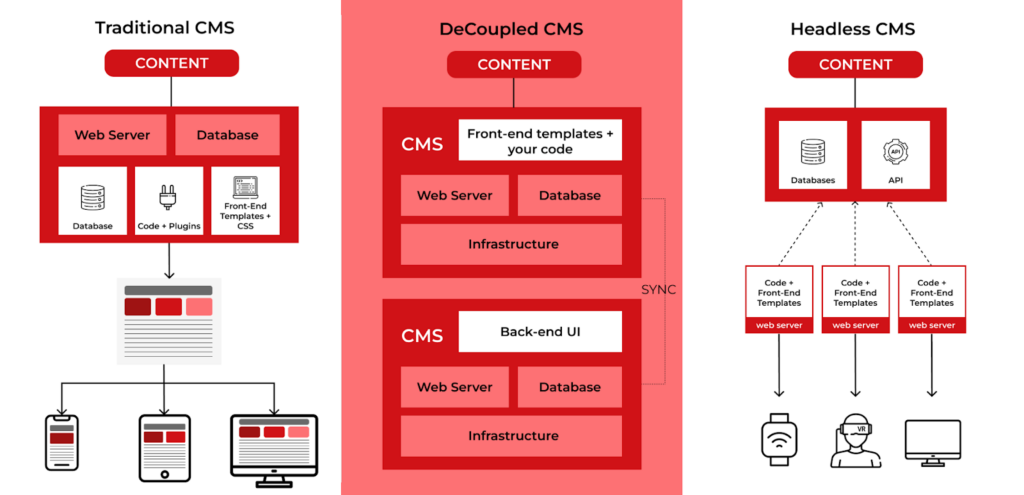
- A traditional CMS is an all-in-one platform that provides both the front-end and back-end functionality for creating, managing, and publishing content. It typically includes a WYSIWYG editor, templates, and plugins for various features. Its main benefit is simplicity. It provides a complete solution for managing and displaying content, so developers do not need to build their own front-end templates. However, it may be less flexible than a headless CMS, as it may not support all front-end technologies or customizations.
- The main advantage of a headless CMS is flexibility. It allows developers to use any front-end technology they want to display the content, which can be useful for creating complex, interactive headless websites or applications. However, it can also be more complex to set up and maintain, as it requires more development work to create the front-end templates. Another advantage of a headless CMS development is that it allows for more customization in the front-end. It also ensures easier integration with other systems and devices.
- There is also one more type – Decoupled CMS. Decoupled CMS is a intermediate chain between the first two. It basically refers to a system where the front-end and back-end are separated, but still connected. This means that content is managed in a single location, but can be displayed on multiple platforms. It allows for flexibility in the front-end design, while still maintaining control over the content.
Traditional vs Headless CMS
Traditional CMS is a monolithic system where the front-end and back-end are tightly coupled. The content is stored in a database and the website is generated using templates and themes.
On the other hand, Headless CMS is a system that is built to manage the content of a website, but it is fully separated from the front-end. The content is stored in a database and is accessed via an API. The front-end is built using a separate technology stack, such as React, Angular, or Vue.
Traditional vs Decoupled CMS
Decoupled CMS is a type of CMS architecture that separates the backend from the frontend (the website or application that consumes the content). This means that the content can be managed and stored independently of the presentation layer, giving developers more flexibility in how they build and deliver their websites or applications.
Traditional CMS, on the other hand, tightly couples the backend and frontend, meaning that the content management system and website/application are built as one unit. This limits the flexibility of developers and can make it more difficult to integrate with other systems or technologies.
Decoupled vs Headless CMS
One way to think of the difference is that decoupled CMS is like a hybrid car, where both the gas engine and electric motor work together to provide power. Headless CMS is like an electric car, where the motor is completely separate from the gas engine.
What is headless eCommerce development and why businesses need it?
Headless development refers to the practice of developing software or applications without a user interface (UI) or graphical user interface (GUI). This means that the software is designed to be used primarily through APIs and other back-end technologies, rather than through a traditional UI.
How headless development work
To implement headless development, developers typically use a combination of APIs, microservices, and serverless architecture. This allows for a modular and flexible approach to building applications, where different services can be added or removed as needed.
The contents of the headless system are stored in the database it supports (PostgreSQL, MongoDB, SQLite, MySQL and MariaDB in Strapi). The API (application programming interface) is used to ensure communication between the frontend and the backend. Software frontend makes API calls to the backend, which responds with data in the form of JSON or XML. The frontend then uses this data to render the user interface. The transfer of data is carried out via an external API: RESTful or GraphQL. The client application is responsible for user interface (design, interactivity, and data collection).
Headless CMS development
A headless CMS is a particular implementation of headless development. It is a content management system that does not have a pre-built front-end or template system. Instead, it provides an API for developers to access and retrieve content, which can be displayed on any device or platform. In a headless CMS, the management system is built from scratch and is used primarily as a repository of content and a set of tools. It provides an administrative interface for content creators, their collaboration on content. If it is possible to leave comments, applications, create user profiles or set account settings, this data can also be stored in the system, moderated and edited by staff.
Headless CMS development can apply both to a part or the whole architecture:
- To apply headless development for a whole CMS, you would need to build the front-end using a JavaScript framework and create APIs to communicate with the back-end. This would involve setting up a server to store the content and data, and creating endpoints for the front-end to access.
- If you only want to apply headless development to a specific part of the site, you would need to identify the section of the site that requires dynamic content and build a separate front-end for that section. This front-end would communicate with the back-end through APIs, allowing for real-time updates and a more interactive user experience.
Benefits of headless development
We’ve already mentioned some of the advantages of this approach. Let’s summarize them in a list:
- Flexibility: With headless development, you can use any frontend technology you want, such as React, Vue, or Angular. This gives you the flexibility to choose the best tool for the job.
- Scalability: Since the frontend and backend are separate, you can scale them independently. This means you can add more resources to the backend without affecting the frontend, and vice versa.
- Faster development: With headless development, you can develop the frontend and backend independently, which can speed up development time.
- Better performance: Since the frontend and backend are separate, the frontend can make requests to the backend without refreshing the page. This can improve performance and provide a better user experience.
Challenges of headless development
Headless development is popular, but not widespread. Why? Let’s consider challenges:
- Testing: Testing headless applications can be challenging since there is no UI to test. Developers need to rely on automated testing tools to ensure that the application is functioning as expected.
- Debugging: Debugging headless applications can be difficult since there is no UI to provide feedback. Developers need to rely on logging and other debugging tools to identify and fix issues.
- Documentation: Documenting headless applications can be challenging since there is no UI to provide context. Developers need to ensure that their documentation is clear and concise to help other developers understand how the application works.
- Integration: Integrating headless applications with other systems can be challenging since there is no UI to provide a user-friendly interface. Developers need to ensure that their APIs are well-documented and easy to use to enable seamless integration.
- Easier maintenance: With headless development, you can update the frontend and backend independently, which can make maintenance easier.
Who needs headless development
- Headless development can be beneficial for developers who want to create highly customized web applications that integrate with a variety of platforms and devices. It can also help to streamline development processes and reduce the amount of code needed to build a web application.
- Businesses that require a high degree of flexibility and customization in their software applications may benefit from headless development. This may include businesses in industries such as eCommerce, content management, and financial services, among others.
What are features of headless eCommerce?

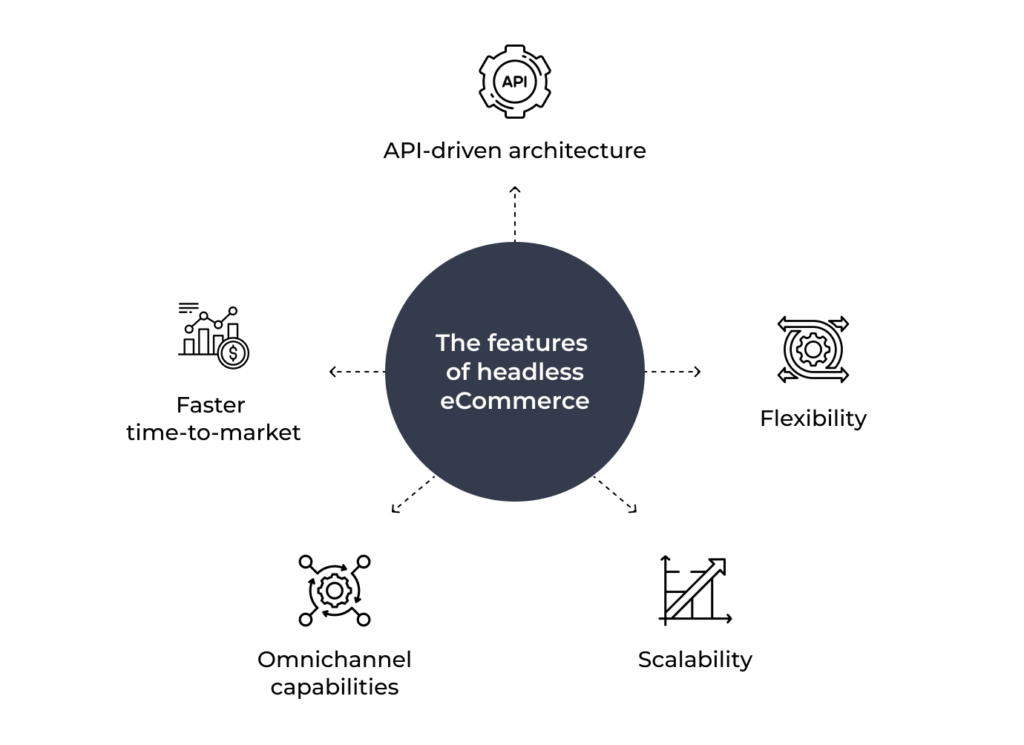
All headless eCommerce platforms have common features:
- API-driven architecture: A headless eCommerce platform is built with a set of APIs that enable the integration of third-party services or custom frontend development.
- Flexibility: The merchants can design their storefronts with any desired language or framework, including React, Vue.js, Angular, and more.
- Scalability: Since a headless eCommerce platform is modular, it can quickly adapt to new features, integrations, and technologies.
- Omnichannel capabilities: The headless approach allows the merchants to create omnichannel experiences that include IoT devices, chatbots, car consoles, vending machines, and any other customer touchpoints.
- Faster time-to-market: With the separation of frontend and backend development, teams can work in parallel, reducing development time.
Examples of headless platforms and CMSs
Before we showcase examples, one should understand the difference between headless eCommerce platforms, frameworks and content management systems. All of them can be referred to as platforms, but framework is more like the technology to build an app from scratch, when CMS has some in-built features like administration panel, content editing capabilities and so on. eCommerce platforms are CMSs that have tools for merchants and sale tracking.
Next.js, to mention, is a popular React-based framework for building server-side rendered web applications. Next.js can be used with any headless CMS, but there are some CMS platforms that have been specifically designed to work well with Next.js.
Popular Next.js headless CMS platforms
The Next.js headless CMS list includes:
- Strapi – an open-source self-hosted headless CMS that allows developers to easily create and manage their own API.
- Contentful – a cloud-based headless CMS that provides a powerful content API and a range of integrations. It is an enterprise headless CMS option designed for large organizations with complex digital ecosystems.
- Sanity – a flexible headless CMS that allows developers to design their own content models and manage their content through a web-based interface. Some key features of Sanity include:
- Real-time collaboration: Multiple users can work on the same content simultaneously, with changes reflected in real-time.
- Portable content: Content can be easily exported and imported between different projects and platforms.
- Customizable schema: The data model can be customized to fit specific needs, with support for rich media and structured data.
- GraphCMS – a GraphQL-based headless CMS that provides a powerful content API and a range of integrations.
All these platforms have a headless CMS visual editor, a tool that allows content editors to create and manage content without needing to know how to code. It provides a user-friendly interface for creating, editing, and publishing content, while also separating the content from the presentation layer of the headless website.
Another popular framework is Gatsby
It is a static site generator that uses React and GraphQL to build fast and dynamic websites. It can be combined with a headless CMS (Contentful, Strapi, Sanity are among them) to create a powerful and flexible website that can be easily managed and updated. One more popular headless CMS that can be used with Gatsby includes Prismic, an enterprise-level headless CMS that allows developers to easily create and manage content for their websites or applications. It provides a user-friendly interface for content editors to add and update content, while also offering robust APIs for developers to retrieve and display that content on their front-end.
Top headless CMSs
There are also a big deal of other CMS worth exploring. These use a combination of various technologies, that’s why we assigned a special place in our article for them.
Adobe Experience Manager (AEM)
It is another headless CMS solution that allows businesses to create, manage, and deliver digital experiences across multiple channels, including web, mobile, and social media. It offers a range of features, including content authoring and management, digital asset management, personalization, and analytics. Some key features of AEM include:
- Content creation and management: AEM allows users to create and manage content across multiple channels, including web pages, mobile apps, and social media.
- Digital asset management: AEM provides tools for managing digital assets, such as images, videos, and documents.
- Personalization and targeting: AEM allows users to create personalized experiences for customers based on their behavior and preferences.
- Multi-site management: AEM can manage multiple websites and digital experiences from a single platform.
- Integration with other Adobe products: AEM integrates with other Adobe products, such as Adobe Analytics and Adobe Target, to provide a complete digital marketing solution.
Ghost
It is a headless CMS that is designed specifically for blogging. It provides a simple, easy-to-use interface for creating and managing blog content, and it can be used with any front-end framework or platform.
Some key features of Ghost include:
- Markdown-based content creation
- SEO optimization tools
- Customizable themes and templates
- Built-in analytics and reporting
- Integration with third-party services like Google Analytics and Mailchimp
Ghost offers a headless CMS open source, which means that developers can contribute to its development and create their own custom plugins and extensions.
AWS headless CMS
Also known as AWS Amplify DataStore, it is a fully managed service that allows you to store and sync data for your applications. It is a headless CMS because it separates the content management from the presentation layer, allowing you to focus on building your application without worrying about the backend infrastructure.
With AWS Amplify DataStore, you can easily create and manage data models using a simple schema definition language. You can then use the AWS Amplify client libraries to interact with the data from your frontend application.
Headless CMSs for eCommerce
In addition to content management tools, they have features to support online sales. Let’s mention the most popular:
- Commerce Layer

Commerce Layer is a headless commerce platform that allows businesses to easily build and manage their online stores. It provides a flexible API-driven solution that can be integrated with any front-end technology, such as React, Angular, or Vue.js. Commerce Layer supports multiple currencies, languages, and payment gateways, and offers features such as product catalog management, order management, and customer management.
- Elastic Path (Moltin)

Elastic Path is an eCommerce platform that provides a flexible and scalable solution for building modern commerce experiences. It allows developers to easily integrate commerce functionality into any application or website using APIs and pre-built components.
- Saleor

Saleor is an open-source headless eCommerce solution built with Python and Django that provides retailers with a flexible and scalable way to build their online store using modern frontend technologies.
- Commercetools

Commercetools offers a headless commerce platform that allows retailers to build custom frontend experiences using any technology, while utilizing the platform’s cloud-based backend for eCommerce functions.
- CS-Cart

Developers can use CS-Cart API to create custom front-end applications that interact with the CS-Cart back-end. This allows for a much greater degree of customizability and control over the look, feel, and functionality of the eCommerce storefront.
How to choose a headless development approach?
Below are some recommendations of choosing the right platform:
- Consider your needs: Think about what kind of content you are managing, what features you need, and what your budget is.
- Evaluate the API: The API is the most important part of a headless CMS. Make sure it is flexible, easy to use, and well-documented.
- Look at the user interface: Although you won’t be using the front-end of the CMS, it is still important to have a good user interface for managing content.
- Check the integrations: Make sure the CMS integrates with the tools you are using, such as your website builder or marketing automation software.
- Consider security: Look for a CMS that has strong security features, such as encryption and user authentication.
If you need help from a business or system analyst, press the button below to get a professional piece of advice.
Using CS-Cart as a headless software
A retailer can use a headless eCommerce approach to build an eCommerce store using a modern web framework like React or Angular, while still relying on a tried-and-true eCommerce engine like CS-Cart for the backend functionality.
By using a headless configuration, developers can use CS-Cart to manage store data such as products, orders, and customers, but have the freedom to design and build a custom front-end store interface to fit their needs. The result is a tailor-made shopping experience that is unique to the requirements of the business.
To implement a headless scenario with CS-Cart, developers should use the provided API, which allows access to most of the platform features. The output is usually in JSON or XML format. The CS-Cart API documentation provides comprehensive information on how to use and extend the default API to create custom solutions.
Our use cases
Let’s talk about our headless development experience.

CASE #1
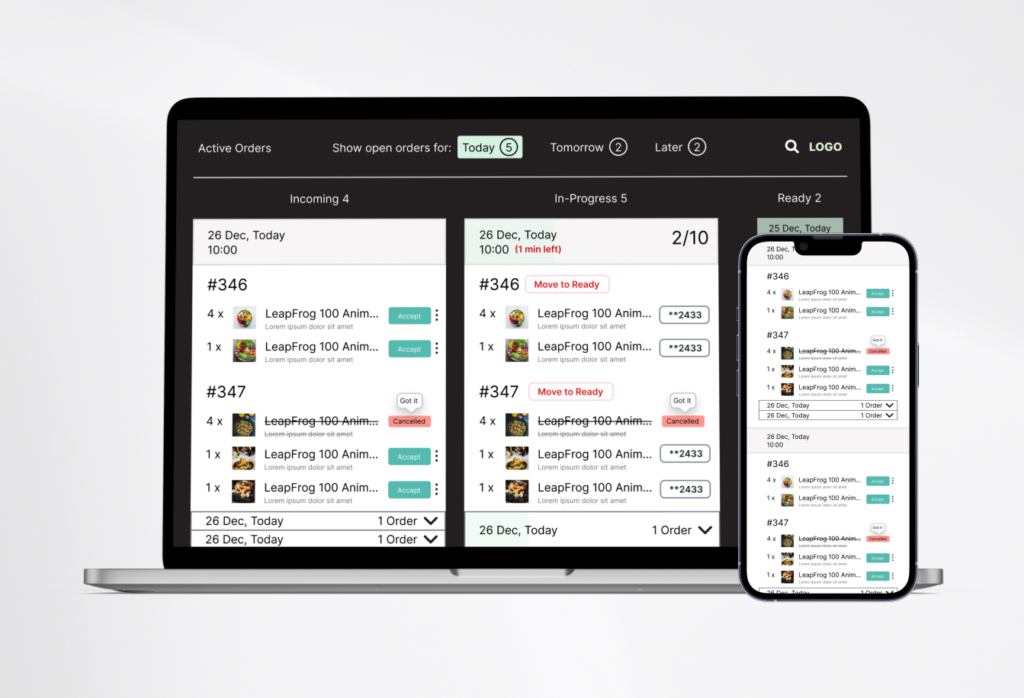
In our practice, there was a case when a customer asked us to use CS-Cart only as a skeleton. That was a large company for the delivery of ready-made food from cafés and restaurants. The company reps were looking for an opportunity to combine the functionality of different retailers’ websites into a single platform, and CS-Cart Multi-Vendor became the closest framework for implementing this idea on the backend. Our developers took the CMS as the basis and built a mobile application connecting food producers and couriers. With its help, drivers see ready orders, pick-up points and optimal delivery routes to the buyers’ address right from their smartphones. The mobile app has made the food delivery process fast and easy to manage.
CASE #2
Another example includes development on Laravel. We built an automation system to simplify the legal dept operations. The work fused integrations with Blockchain technology, file repository and organization of distributed file storage with data encryption.
CASE #3
Our own Helpdesk system can be considered as a headless development either. We used CS-Cart for the backend and integrated multiple systems to add missing parts and turn the system into a reference point for all the employees of the company.
The future of headless web development
The future of Headless Development is promising as it offers flexibility, scalability, and efficiency to development teams. With the rise of new technologies such as IoT, AI, and AR/VR, headless development will allow developers to build applications that can easily integrate with these technologies.
How to get started with headless development
To get started with headless development on your own, you will need to have a solid understanding of web development technologies such as HTML, CSS, JavaScript, and server-side programming languages like Node.js or PHP. You will also need to be familiar with API design and implementation.
If your team cannot do that for you or needs assistance in implementing the headless approach, you can contact us. Simtech Development can be your headless commerce development company and provide headless commerce development services.
FAQ about Headless Development
What is a headless website?
A headless website is a website without a graphical user interface (GUI) for the front-end. It means that the website’s back-end (server-side) is separated from the front-end (client-side) and can be accessed through APIs. Developers build websites and applications using any programming language or framework.
What are the benefits of headless development?
– Flexibility: Headless development allows developers to use any front-end framework or technology they prefer, without being tied to a specific back-end technology. This means they can choose the best tools for each part of the application.
– Scalability: With headless development, the back-end can be scaled independently of the front-end, which can improve performance and reduce downtime.
– Maintenance: Separating the front-end from the back-end makes it easier to maintain and update each part of the application without affecting the other.
– Faster development: By separating the front-end from the back-end, developers can work on each part of the application simultaneously, which can speed up development time.
How do I choose the right headless CMS for my project?
– Consider your needs in terms of features you need, and what the budget you have.
– Evaluate the AP to make sure it is flexible, easy to use, and well-documented.
– Look at the user interface to have a good user interface for managing content.
– Check the integrations to ensure the CMS integrates with the tools you are using.
– Consider security for security features, such as encryption and user authentication
What are some best practices for implementing headless development?
– Choose the right technology stack: Choose a technology stack that provides flexibility and scalability for your headless development approach.
– Build an API first: Develop your application’s back-end API first, and ensure it is well-documented and easy to use.
– Use microservices architecture: Break down your application into microservices to make it easier to manage and scale.
– Implement automated testing: Implement automated testing to ensure that your application’s back-end and front-end components work together seamlessly.
– Use a content management system (CMS): Use a CMS that supports headless development, such as Contentful or Strapi, to manage your application’s content.
– Ensure security: Ensure that your application’s back-end and front-end components are secure by implementing proper authentication and authorization.
– Collaborate effectively: Ensure that your development team collaborates effectively, using tools such as Git for version control and project management tools such as Jira or Trello.
How do I ensure security in a headless architecture?
– Authentication and Authorization: Implementing a robust authentication and authorization mechanism ensures that only authorized users can access the system.
– Encryption: Encrypting sensitive data such as user credentials, personal information, and financial data ensures that it cannot be intercepted by unauthorized users.
– Secure APIs: Implementing secure APIs with proper access controls and rate limiting helps prevent attacks such as denial of service (DoS) and brute force attacks.
– Regular Security Audits: Regular security audits help identify vulnerabilities in the system and ensure that all security measures are up-to-date.
– Secure Configuration: Ensuring that the system is configured securely helps prevent attacks such as SQL injection and cross-site scripting (XSS)
What are some popular frameworks and tools for headless development?
– Node.js – a popular JavaScript runtime that can be used to build back-ends for headless applications.
– Django – a Python-based web framework that can be used to build headless applications.
– Express.js – a lightweight Node.js framework that is often used for building APIs.
– Flask – a Python-based micro web framework that is often used for building APIs.
– GraphQL – a query language and runtime for APIs that allows for more efficient and flexible communication between the front-end and back-end.
– Strapi – an open-source headless CMS (content management system) that allows for easy content creation and management.
What does headless CMS SEO include?
Headless CMS SEO refers to the optimization of content management systems that do not have a front-end presentation layer. This means that the content is created and managed separately from the website or application that displays it. Headless CMS SEO involves ensuring that the content is structured in a way that is easy for search engines to understand and index, as well as optimizing the metadata and other elements that impact search engine rankings.
Can a headless CMS be localized?
Headless CMS localization refers to the process of creating and managing content in multiple languages for a headless content management system. This involves creating and storing content in multiple languages, managing translations, and delivering the appropriate content to users based on their language preferences.
There are several headless CMS platforms that offer localization features, including Contentful, Prismic, and Kentico Kontent. These platforms provide tools for managing translations, such as translation workflows and translation memory, as well as APIs for delivering content in the appropriate language.
What is a headless CMS multi-site?
Headless CMS multisite refers to a setup where a single headless CMS instance is used to manage content for multiple websites or applications. This allows for centralized content management and can streamline workflows.
There are several headless CMS platforms that support multisite functionality, including:
– Strapi
– Contentful
– Prismic
– CS-Cart
What is headless CMS SaAS?
Headless CMS SaaS (Software as a Service) is a type of content management system that allows users to manage content without having to worry about the technical aspects of hosting and maintaining the software. With a headless CMS, content is stored separately from the presentation layer, allowing for greater flexibility in how content is displayed on different devices and platforms.
Some popular headless CMS SaaS providers include:
– Contentful
– Prismic
– ButterCMS
– Strapi
