We live in a world of high speeds. Transport, internet and even online shopping should be fast. Therefore, an online store that takes a long time to load is unlikely to please customers. And the search engines will completely push the store to the end of the found results.
According to statistics, sales are lower by an average of 7% on sites with a slow loading speed. And 40% of people close a site immediately if it takes more than 30 seconds to load. And this leads to another problem. The fact is that Google algorithms take into account the amount of time that people spend on sites (bounce rate) when forming the order of links. And if the site is closed almost immediately, then it will never get on the first pages of the search engine.
Read WatchStyle.com case: how we managed to achieve high speed for a German online store!
To begin with, we always conduct a comprehensive analysis and then draw up a list of measures. Let’s try to figure out what needs to be done to increase the speed of your online store website.
The right choice of platform for fast website performance
Now there are several dozen engines that can be used for online stores. And although they all seem to be fast enough, in fact, this is not entirely true. Their speed will depend on the server, design and content of the site.
To check how fast an online store will be with your parameters, you can use the demo version of the engine. Almost all developers provide them. To test a demo store, you can use special speed test tools. These are PageSpeed Insights from Google, GTmetrix, and many others. So you can see what exactly slows down the rendering of pages, after which you can already take measures to optimize the speed.
Choose a platform that will show more points in the tools, even if this engine is more expensive. The site load speed will pay for itself. For example, CS-Cart for marketplaces not only has the largest set of features, but also works much faster than its competitors. PHP, MySQL, Smarty are already superbly optimized in it. Open access to the code allows you to quickly customize the functionality for specific tasks and remove all unnecessary.
Performance measurements using Apache Benchmark showed that the CS-Cart engine gives an average request processing time of 1.496 seconds. The longest request was processed in 1.713 seconds, and the fastest 1.366 seconds.
By the way, various plugins and add-ons to expand the standard functionality of the engine will also help with the question of how to increase the speed of the site. Each of them needs to be tested for performance, as they may use a code element that will slow down the site. And don’t litter your site with too many plugins, only use the ones that are really useful.
Read about the advantages of CS-Cart over other platforms in the article “CS-Cart as the best platform for creating a marketplace”
The right choice of hosting
Any resource-intensive program requires a powerful computer to run and run normally. The same applies to the online store platform, which, at its core, is a program. It must be installed on a suitable server.
In order for the speed of the online store to be high, the server must have high performance and have modern software. At the same time, it is desirable that the server be located in the country where your potential customers live. So the response speed will be higher. Choosing the right server is directly related to how to speed up the site.
In addition, study the characteristics of the server. It should use solid state drives (SSD) for its work, conventional hard drives (HDD) are significantly inferior to them in speed. It is also desirable that the server supports an SSL certificate, which provides a more secure connection.
If you plan to expand your business in the future, you will need to increase the hard disk space, memory and upgrade to a more powerful processor. Check hosting upgrade options. For example, switching to a dedicated server from a virtual one. The response time of the server itself can be reduced by caching the site in a special storage (for example, Redis). This will greatly help in the question of how to increase the speed of loading the site.
Image optimization
You can’t do without various media files on the site. Especially in an online store, where you need to show the product from all possible sides. But pictures can greatly slow down the download speed, so the size and weight of the images used is very important.
It is best to use JPEG or webp images. They have a fairly high image quality, but weigh relatively little. Note that for every image, an HTTP request is made, which also takes time.
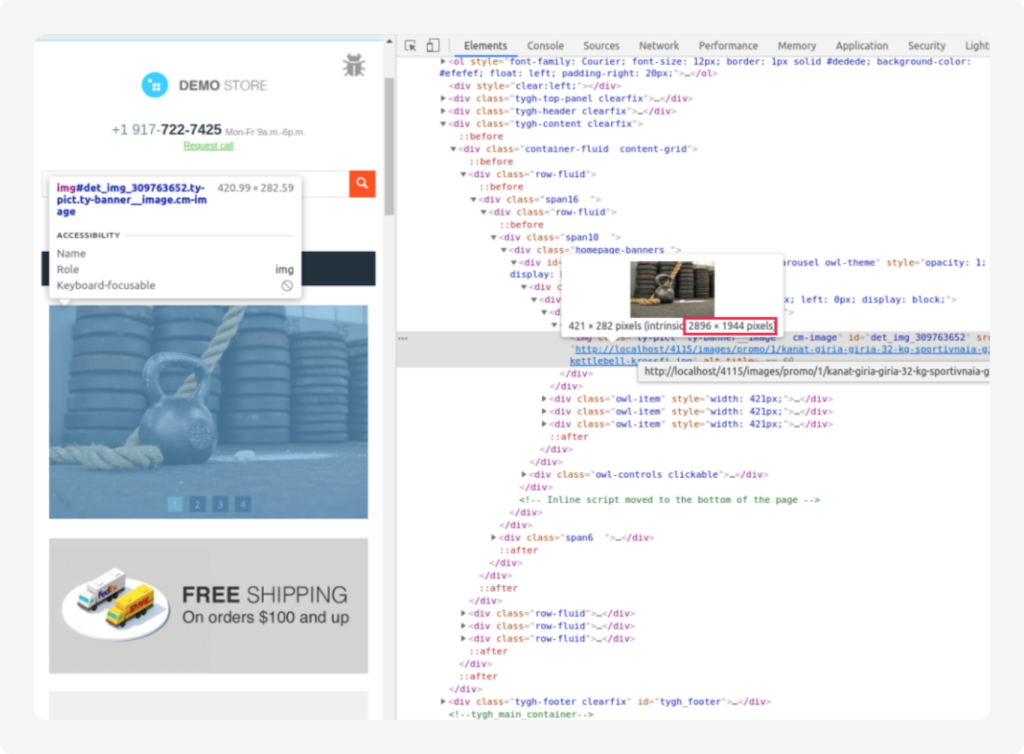
To understand how to speed up the loading speed of the site and which page to optimize, use the same PageSpeed Insights or right-click on the image in the browser and select “Inspect Element”.

An HTML console will open. The desired link to the image will be highlighted on it. Hovering the mouse over an image link shows its actual size.
You can optimize images using special tools: JPEGmini or PunyPNG. For automatic optimization, you need to install a program like ImageMagick or Jpegtran on the server.
In the image below, we have made the accessory images more compact using .jpeg compression.

Caching
Another way to influence the speed of the store is browser caching. Users who repeatedly visit your site will experience a higher loading speed of the store. During the first visit to the online store, all the browsed videos, pictures, HTML documents, etc. are stored in the cache. Therefore, when you re-visit the pages are loaded instantly.
If you have a store or marketplace on CS-Cart, then special add-ons will help reduce the server response time by caching products, categories, and other pages of the store. The number of products and visitors when the add-on is enabled does not matter.
Code optimization
Our programmers can analyze a store or marketplace and pinpoint bottlenecks enhance the site performance under load. We use compression algorithms, asynchronous loading, combining CSS and JavaScript into separate files. In addition, we reduce the amount of code. For example, we move down all the content that is not needed from the top of the page to unload the first screen.
With all these measures, we improve the customer experience on your site, make it faster and more convenient.
Conclusion
Performance optimization can contribute to the success of your online business. It is very important to find the cause of the poor performance of your eCommerce website. We are a team of experts with vast experience in finding bugs and optimizing performance. While we analyze the web page load time and make a detailed report based on the analysis, you can do business and focus on growth.
