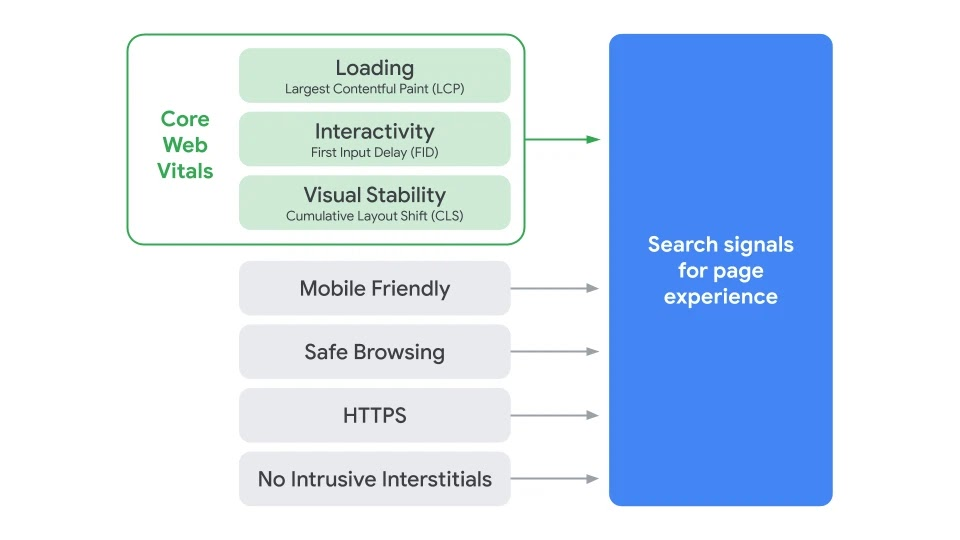
Since May 2021, Google is using the new page experience signals in SERP rankings. These signals include Core Web Vitals, mobile-friendliness, safe-browsing, HTTPS security, and no intrusive interstitials (pop-ups).

But, 87% of eCommerce websites fail Google’s Core Web Vitals (CWV). And if they do not improve, they are least likely to benefit from this update.
So, whether you have an eCommerce site or are planning to build one using CS-cart software, you must prioritize passing Google’s Core Web Vitals.
And to help you, I will tell you EVERYTHING you need to know about Google’s Core Web Vitals in this post.
Let’s begin.
What are the 2023 Core Web Vitals?
Core Web Vitals (CWV) are a set of UX metrics from Google that help you understand a user’s real-world experience of your site.
They include three critical consumer-facing metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These are the top three user experience and page speed metrics that will affect your rankings in Google Search.
Let’s now take a look at each Core Web Vitals and understand what they mean.
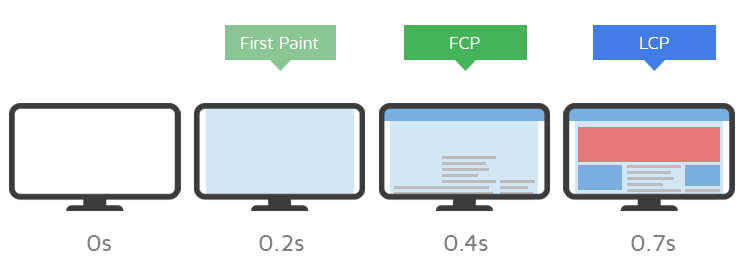
- Largest Contentful Paint (LCP): Measure of your page’s loading speed
Largest Contentful Paint or LCP is the time taken by the largest content element to load for a real-time user and be visible on the screen.
In other words, it is the duration between a user clicking on a link and most of the content rendering on the page.
For eCommerce sites, LCP is typically the time for the product image or hero image to load.
What Impacts: Slow server response time, Java and CSS that blocks rendering, client-side rendering, and slow loading resources (like images and videos) affect the page loading speed.
Google’s Guidelines: Ideal LCP scores are less than or equal to 2.5 seconds. They depend on how fast the main content on your site loads. If you can optimize it for 75% of your users, you are good to go.

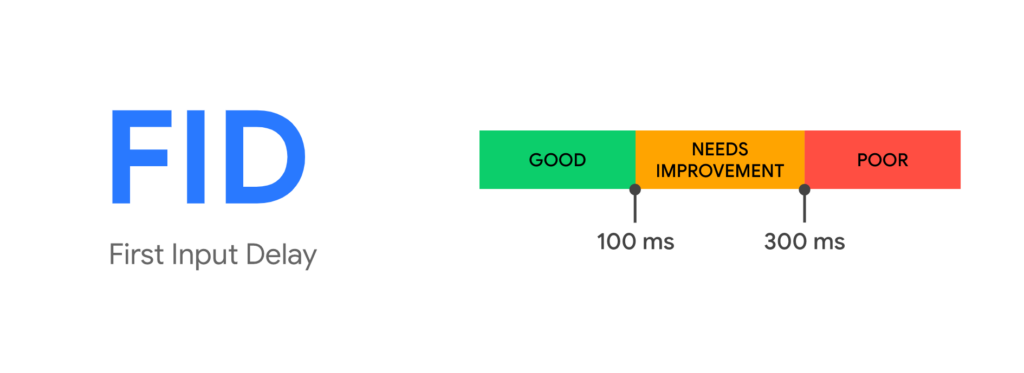
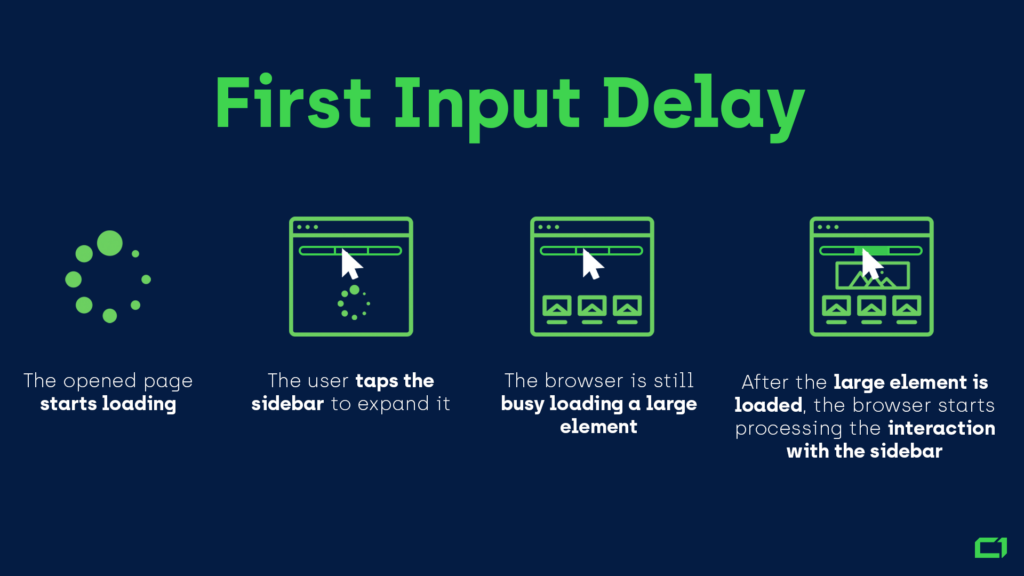
- First Input Delay (FID): Measure of your page’s interactivity or responsiveness
First Input Delay or FID is the time spent from the user’s first interaction with the page and until the browser’s response for that interaction.
You can understand it better as the time consumed when a user performs an activity on your page, such as:
- Selecting an option from a menu
- Clicking a link
- Entering details in a form
- Pressing the back button
- Searching the site
- Applying filters
- Signing in
If sites take time to respond to a user’s action, it adds to a poor user experience.
For eCommerce sites, having a low FID is very crucial because the number of interactions is high. Low FIDs can increase their bounce rate and reduce conversions.
What Impacts: Long tasks and Javascript execution time, large Javascript bundles, and render-blocking Javascript hurt FID.
Google’s Guidelines: Ideally, the FID should be less than or equal to 100 milliseconds. If it is good for 75% of users, it passes Google’s Core Web Vitals.

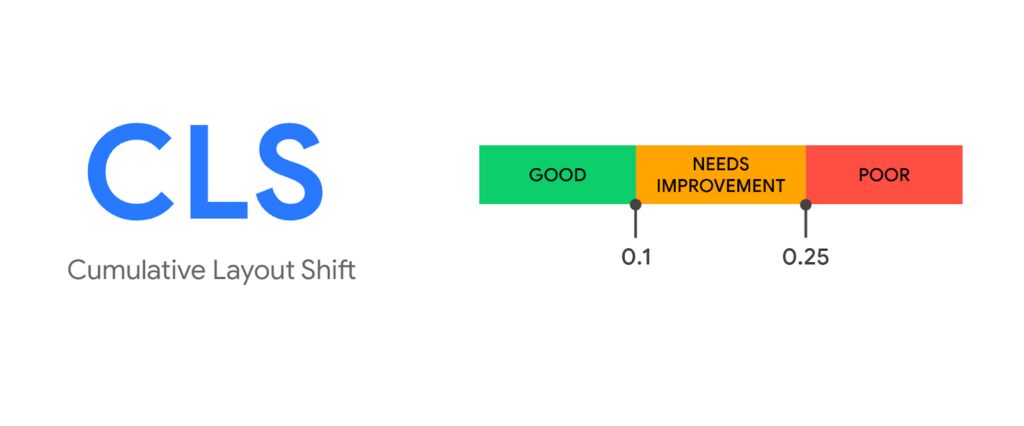
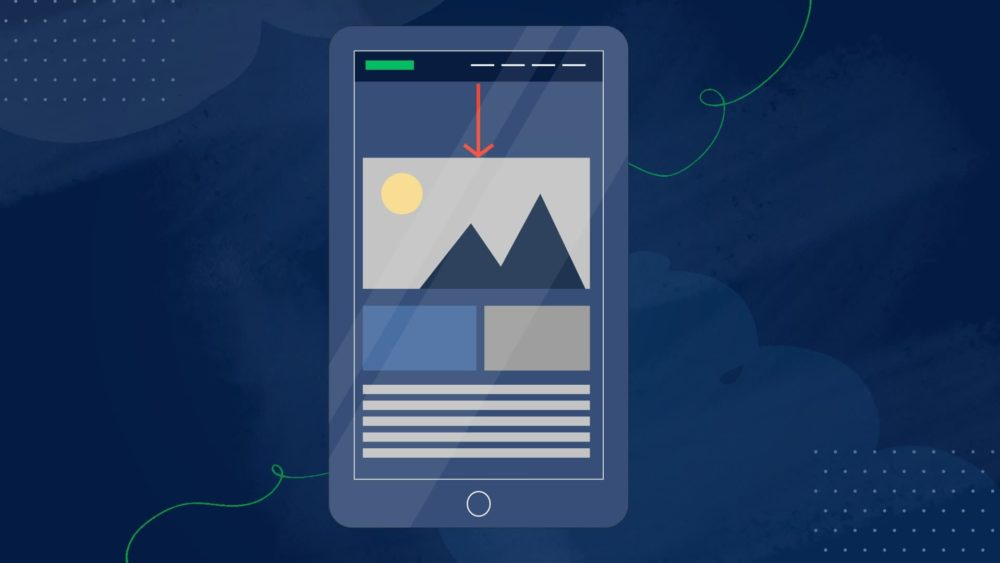
- Cumulative Layout Shift (CLS): Measure of visual stability of your page’s content
Cumulative Layout Shift or CLS calculates how often users experience unexpected layout shifts or extremely poor visual quality.
It measures all the layout changes that occur as the page loads or renders for a user. (These essentially don’t happen because of user interaction.)
The more elements move around or bounce to readjust the layout on a page when it loads, the higher CLS you have.
Since eCommerce sites have multiple elements on most pages, they need to optimize for lower CLS.
What Impacts: Display ads, cookie banners/notices, images without dimensions, embeds/iframes without dimensions, web fonts causing FOIT/FOUT, and dynamically injected content increase the layout shifts on your web pages.
Google’s Guidelines: CLS less than 0.1 is ideal for web pages. If 75% of your real-time users (or more) experience fewer layout shifts, you’ll pass this Core Web Vital as well.

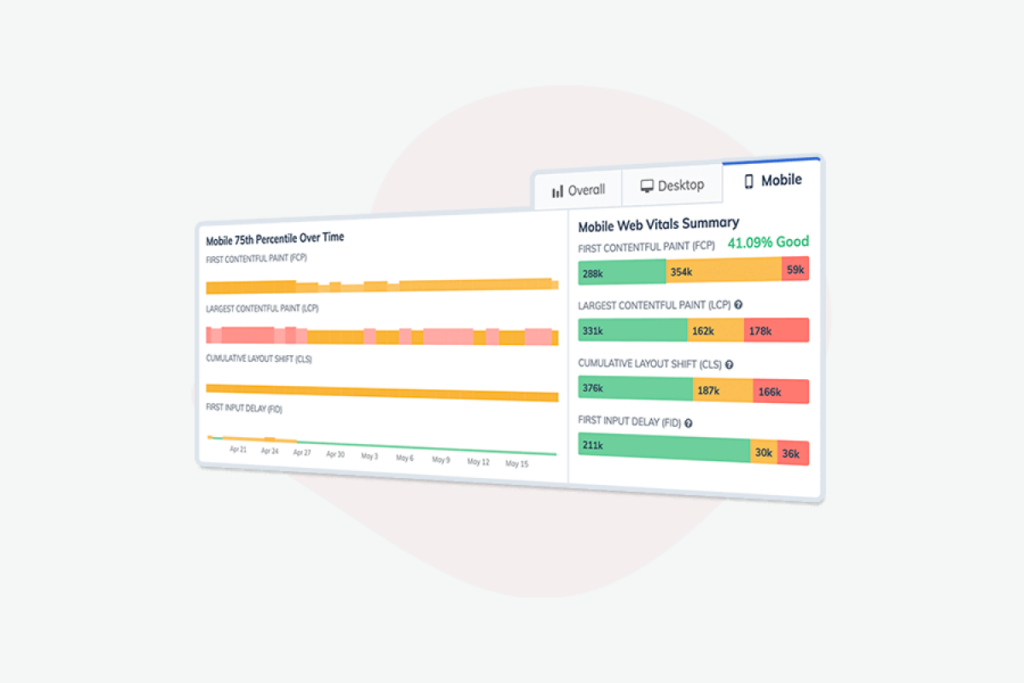
How to Analyze Core Web Vitals?
Google classifies the Core Web Vitals into three groups:
- Good
- Needs improvement
- Poor
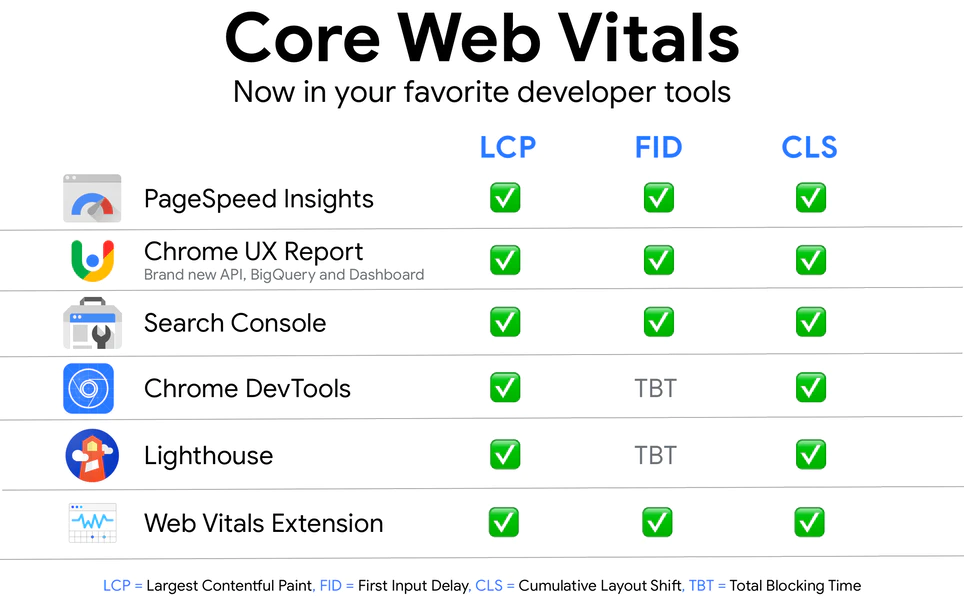
The search engine also provides you with free tools that can assist you in auditing, analyzing, and optimizing for Core Web Vitals:
You can also use the Free Website Checker Tool to get insights into your page speed, on-page SEO, and UX combined.

How To Optimize Core Web Vitals?
Since each Core Web Vital is affected by different factors, you need to optimize them separately.
Here’s a checklist of actions to Core Web Vitals Optimization on your site and prepare yourself for the inevitable new ranking signals.
- Optimize Largest Contentful Paint
LCP measures when the largest content element on a web page becomes visible.

Here are a few optimization tips for LCP:
1. Optimize the efficiency of your server-side code.
2. Route users to a nearby CDN (Content Delivery Network).
3. Implement server-side caching.
4. Establish third-party connections early using ‘rel=preconnect’.
5. Minify CSS on your site to reduce the render-blocking code.
6. Minify and compress JavaScript files to reduce JavaScript-blocking time.
7. Optimize images above the fold for faster loading on the screen. You can use newer image formats like WebP, compress the file size, and opt for an image CDN.
- Optimize First Input Delay
FID measures how quickly a page responds to a user’s interaction or activity.

Here are a few tips to enhance your FID:
1. Reduce the amount of JavaScript that loads on a page
2. Break down long-running codes into smaller ones that don’t run simultaneously.
3. Implement progressive loading of code and content on a page.
4. Minimize dependency on cascading data fetches.
5. Minimize the data that needs to be post-processed on the client-side.
6. Explore on-demand loading of third-party code and load them when they are close to the viewport.
7. Prioritize loading content or code that offers the greatest value to users first.
8. Use a web worker to move and run non-UI operations in a separate thread.
9. Defer unused JavaScript to reduce JavaScript execution time.
10. Minimize unused polyfills and restrict their usage to environments where they are needed.
- Optimize Cumulative Layout Shift
CLS measures the visual stability by noting down the layout shifts that don’t occur within 500ms of user input.

Here are some ways to optimize CLS for your site:
1. Include ‘width’ and ‘height’ size attributes on your images and video elements.
2. Reserve space for additional content elements using CSS Aspect Ratio Boxes.
3. Reserve the slot size for the advertisements on your site, and do not collapse the slot if no ad is displayed.
4. Avoid placing ads near the top of the viewport. Alternatively, you can place ads near the middle of the viewport.
5. Allot enough space for embeds and iframes on your site.
6. Avoid inserting new content above existing content except in response to user interaction.
7. Use the Font Loading API to reduce the time consumed in getting the necessary fonts.
8. Use <link rel=preload> on the key web fonts to pre-load fonts.
9. Avoid animations of properties like box-shadow and box-sizing that trigger layout changes.
If you enhance your site’s user experience with the help of the tips given in this article, you can successfully pass Google’s Core Web Vitals.
With that, the bottom line is Core Web Vitals are an important part of eCommerce SEO strategy.
Core Web Vitals Are Important For E-commerce Sites
Core Web Vitals are a part of Google’s UX-related ranking factors, and the search giant is taking it very seriously.
The reason is simple – user experience impacts the entire digital strategy. Be it SEO or SEM, the traffic and conversions are proportional to UX.
ECommerce sites are typically large; they have lots of content and receive multiple user interactions.
So, they need to put extra effort into passing the Core Web Vitals. With the tips mentioned in this article, I hope it will be easy for them!
Which of these tips worked for you? Or, is there anything I missed in this article? Let me know your thoughts.
About the Author

Sahil is the CEO and Founder of Rankwatch – a platform, which helps companies and brands stay ahead with their SEO efforts in the ever growing internet landscape. Sahil likes making creative products that can help in automation of mundane tasks and he can spend endless nights implementing new technologies and ideas. You can connect with him and the Rankwatch team on Facebook or Twitter.
Disclaimer: This is a guest-post written by eCommerce experts to share their knowledge with the readers of the Simtech Development blog. The Simtech Development company bears no responsibility for the visual (video and images) and text content of the provided article. If you think this content violates a copyright or trademark, send us a letter to marketing@simtechdev.org. Our team will review your report and take any necessary action.
Simtech Development helps digital entrepreneurs to launch a startup, customize it, and host. On our marketplace you can find ready-made add-ons, including those for better SEO to rank higher in search. You can also discuss your project idea with us leaving a quote.